J U U
956k Followers, 1,272 Following, 692 Posts See Instagram photos and videos from JSX (@flyjsx).

J u u. 9/24/ · The official React blog does not get many updates, so a new post is always attention worthy, but this week’s post, Introducing the New JSX Transform, could be a. 11/5/ · After getting used to the JSX syntax, the next thing to understand is the componentbased structure of React If you revisit the example code at the top of this post, you'll see that the JSX code is being returned by a function But the App( ) function is not an ordinary function – it is actually a component So what is a component?. 10/12/ · The main render method is more readable this way, but maybe it isn’t necessary to use if/else blocks (or something like a switch statement) and secondary render methods Let’s try a simpler approach 4 The ternary operator in React Instead of using an if/else block, we can use the ternary conditional operator condition ?.
JSX wraps quotes (double or single) around. 6/22/18 · What is JSX?. UPS® is one of the largest and most trusted Global shipping & logistics companies worldwide Ship and track domestic & international deliveries and overseas freight.
Headquarters JSX Hanger 2, 4561 W Empire Ave, Burbank, CA Airline Summary Founded in 16, JSX (previously "JetSuiteX") is a hopon jet service that's faster on the ground, more comfortable in the air and competitively priced with flights starting from $ each way. JSX is an independent regional airline in the United States that describes itself as a "hopon jet service" offering shorthaul flights between and within Arizona, California, Florida, Nevada, Texas, and Utah The airline sells its flights as public air charters under DOT 14 CFR Part 380, and flights are operated by its subsidiary Delux Public Charter (as JSX Air) under FAA Part 135. JSX is a staticallytyped, objectoriented programming language designed to run on modern web browsers Being developed at DeNA as a research project, the language has following characteristics faster JSX performs optimization while compiling the source code to JavaScript The generated code runs faster than an equivalent code written directly.
JSX is an extension of the JavaScript language based on ES6, and is translated into regular JavaScript at runtime Expressions in JSX With JSX you can write expressions inside curly braces { }. There are a few ways to inline conditions in JSX, explained below Inline If with Logical && Operator You may embed expressions in JSX by wrapping them in curly braces. Though the JSX spec allows this, it is disabled by default since React's JSX does not currently have support for it React Automatic Runtime importSource string, defaults to react Added in v790 Replaces the import source when importing functions React Classic Runtime pragma string, defaults to ReactcreateElement.
We're having trouble reaching the tower Please try again in a moment Try again. In a React component of type function or a class, we use render() method to define the JSX template which in turn converts it into an HTML. The latest tweets from @JSXGrizilygang.
As you can tell, there’s quite a difference JSX uses double curly braces {{ }} to surround styling properies and values, in HTML it’s double quotes " ";. JSX 可能会使人联想到模板语言,但它具有 JavaScript 的全部功能。 JSX 可以生成 React “元素”。我们将在下一章节中探讨如何将这些元素渲染为 DOM。下面我们看下学习 JSX 所需的基础知识。 为什么使. JSX Technology is an engineering company specializing in design and manufacture of very reliable and fault tolerant electronic systems for critical applications Our objective is to meet our customer’s requirements and deliver a product on schedule and within the allocated budget.
7/13/ · JSX looks like HTML but it is rendered as Javascript So we can use Javascript methods inside the JSX template by wrapping them with {} braces How JSX is rendered in a function or class Component?. The JSX is translated to regular JavaScript at runtime That component, after translation, looks like this class HelloWorld extends React Component {render {return (React createElement ('h1', {className 'large'}, 'Hello World'));}} While JSX looks like HTML, it is actually just a terser way to write a ReactcreateElement() declaration. In JSX, && is commonly used to render an element based on a boolean condition&& works best in conditionals that will sometimes do an action, but other times do nothing at all If the expression on the left of the && evaluates as true, then the JSX on the right of the && will be rendered If the first expression is false, however, then the JSX to the right of the && will be ignored and not.
JSX uses camelCase syntax for property names (if they have more than one word), eg fontSize or textTransformIn HTML, multiword properties uses hyphens fontsize, texttransform;. /* eslintdisable jsxa11y/anchorisvalid */ On top of your code it will remove the warnings from the terminal, the above line disables the rule for the specified file where it is written. 9/25/ · Looping and presenting the data is a ubiquitous part of building apps with React Iterating over an array of objects and rendering the data with JSX is one of the most fundamental and crucial things you need to be able to do before moving on to a realworld project.
Converting a Vue template → JSX takes some effort I assumed the JSX transform was the same as React's (swapping ReactcreateElement with Vueh) This is close but Vue's JSX includes a few more changes It helped me to browse through Vue's jsxnext repo and JSX explorer Of note, vattributes are transformed differently. 4/13/ · jsx Inside our components, height always points to the same variable, regardless of viewport size The difference is that the variable changes its value when the window width changes This is a pretty wild idea, and it requires looking at responsive design through a different lens, but it's really compelling!. It might be useful in JSX, but it will add a lot of _isSlot condition expressions which increase your bundle size And vslots is still available even if enableObjectSlots is turned off pragma Type string Default createVNode Replace the function used when compiling JSX expressions Syntax Content functional component.
Choose your region Selecting a region changes the language and/or content on Adobecom. JSX is a JavaScript syntax extension, typically used with React to describe UI elements JSX code must be transpiled to plain JavaScript before it can run in a browser What is webpack?. Opinionated Code Formatter Why?.
JSX series guitar amplifiers The JSX series was designed for Joe Satriani citation needed Satriani was looking for an amplifier that was customized to his style, had every feature he required, and would work in both live and studio applications This amplifier was reissued as the Peavey XXX II when Joe Satriani's endorsement ended, since. 4/21/ · What is JSX?. Ifelse statements don't work inside JSX This is because JSX is just syntactic sugar for function calls and object construction Take this basic example.
2/24/21 · React throws error, jsx expressions must have one parent element, if a component returns JSX without any enclosing container element. JSX はテンプレート言語を連想させるでしょうが、JavaScript の機能を全て備えたものです。 JSX は React “要素” を生成します。次の章で React 要素を DOM に変換する方法について見ていきます。以下では、JSX を使い始めるのに必要な基礎を学ぶことができます。. No need to discuss style in code review.
Render Functions & JSX Basics Vue recommends using templates to build your HTML in the vast majority of cases There are situations however, where you really need the full programmatic power of JavaScript That’s where you can use the render function, a. JSX 31K likes Welcome to hopon jet service No lines & no waiting means more time to do your thing Fly on 30seat jets between LA basin, Bay Area,. 8/13/19 · In React, state is a special property of a components class Whenever the state is modified, the component rerenders There are 4 different way's to initialize a React component's state They fundamentally all achieve the same thing but have differences between them.
We've left on a jet plane, but you can follow these popular routes. Verfolgen Sie ein oder mehrere Pakete mit der UPS Sendungsverfolgung, verwenden Sie Ihre Kontrollnummer, um den Status Ihres Pakets zu verfolgen. JSX is an Expression Too After compilation, JSX expressions become regular JavaScript function calls and evaluate to JavaScript objects This means that you can use JSX inside of if statements and for loops, assign it to variables, accept it as arguments, and return it from functions.
12/21/18 · A JSX file is a JavaScript file written using JSX syntax It contains code that is most likely part of a singlepage or mobile application JSX files can be opened in any text editor, but are meant to be opened in source code editors. JSX is a React component that simplifies the syntax and the process of creating HTML templates and DOM elements JSX is written as HTML inline in the source code but gets transliterated to JavaScript instructions for DOM construction, thus getting the best of both worlds What is the virtual DOM in React?. You press save and code is formatted;.
Yyx changed the title vue with jsx/tsx run throw React is not defined Vue 3 JSX support in Jan 2, 21 yyx changed the title Vue 3 JSX support in Optimized Vue 3 JSX support in Jan 3, 21. Webpack bundles JavaScript files so they can run in a browser It can also transform or package other resources and assets. The reason why it renders the consolelog on the browser is because of JSX As we discussed earlier JSX will convert HTML tags into the JavaScript.


D I N U J U N G X E T T A R I Posts Facebook
Ff d Font Family Fontfont Phil S Fonts
J U U のギャラリー

نحو تأصيل علمي لمصطلحات علوم الدعوة الإسلامية

Www Ismiz Com

August 06 Matchman Head S Blog

Love Moon Standard Uppercase And Lowercase Letters Ligature Lowercase A
File Latin N Svg Wikimedia Commons

Karapatramtpf24 06 14 Conversion Gate01

My Publications 4 Sansani Khez Khwab Page 26 27 Created With Publitas Com

Youth4flyer Htm

10 Oct Dec Opt By Future Samachar Issuu

158 Likes 4 Comments J A K U B A L E X A N D E R Heatheredpearls On Instagram Amsterdam We Re Dancing Early Dramatic Lighting Stage Design How To Get

Prezentaciya Uprazhn Log

D I N U J U N G X E T T A R I Posts Facebook

U Wiktionary

J A N U Oyejanu077 Twitter

Degage J Ai Un Papy Fou Et Je N Ai Pas Peur De L Utiliser T Shirts Teeherivar

Chorhhh

August 06 Matchman Head S Blog

Youth4flyer Htm

Youth4flyer Htm

Category N Wikimedia Commons

Wr850rl Wireless 11n Router Parts List Tune Up Info Wr850rl Antennaspec Wr850rl R 1 Pdf Pro Nets Technology

7 O N A Lo Ssidy Y5 Ddykassixe Oe O Chy Ai3 Eceao V Es9 Flickr

Youth4flyer Htm

Youth4flyer Htm

Youth4flyer Htm

Windows 1252 Wikipedia

Nizam E hoot Say Baraat Copy

Gallos Architype Variable Font Youworkforthem

Youth4flyer Htm

Grids N Stuff I Have Friend In The Txst Comdes By Daniel Rocha Talking Type Medium

Multi Round Transfer Learning For Low Resource Nmt Using Multiple High Resource Languages Semantic Scholar

Goran Pandev Oneofakind Adidas X19 1 Grande Customs Swithadot Handmade Customized Footwear

Wr850rl Wireless 11n Router Parts List Tune Up Info Wr850rl Antennaspec Wr850rl R 1 Pdf Pro Nets Technology

D I N U J U N G X E T T A R I Posts Facebook

Youth4flyer Htm

Amazon Com Frozen Un Cuento Para Cada Letra G J Ll Y N Leo Con Disney Nivel 1 Spanish Edition Disney Books

Youth4flyer Htm

Youth4flyer Htm

1 Module By Wassan Ngo Issuu

Leo Con Peppa 5 Un Cuento Para Cada Letra J Ge Gi Ll N Ch X K W Gue Gui By Various

Degage J Ai Un Papy Fou Et Je N Ai Pas Peur De L Utiliser T Shirts Teeherivar

Uu J Af Zpraj du8 Loo A Oµ6oyabwe ºeoioaeaae Qzzm G Flickr

Jugando Balistic Con Un Invitado Youtube

Prezentaciya Sostav I Ustrojstvo Kompyutera Shoe

4d F736f F D C4c0aeefa452c3e3aaba5ff8fc5fa b2adf5ad5a5fa7b9bd5a5f2e646f63 Pdf 免费下载

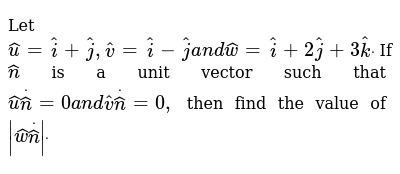
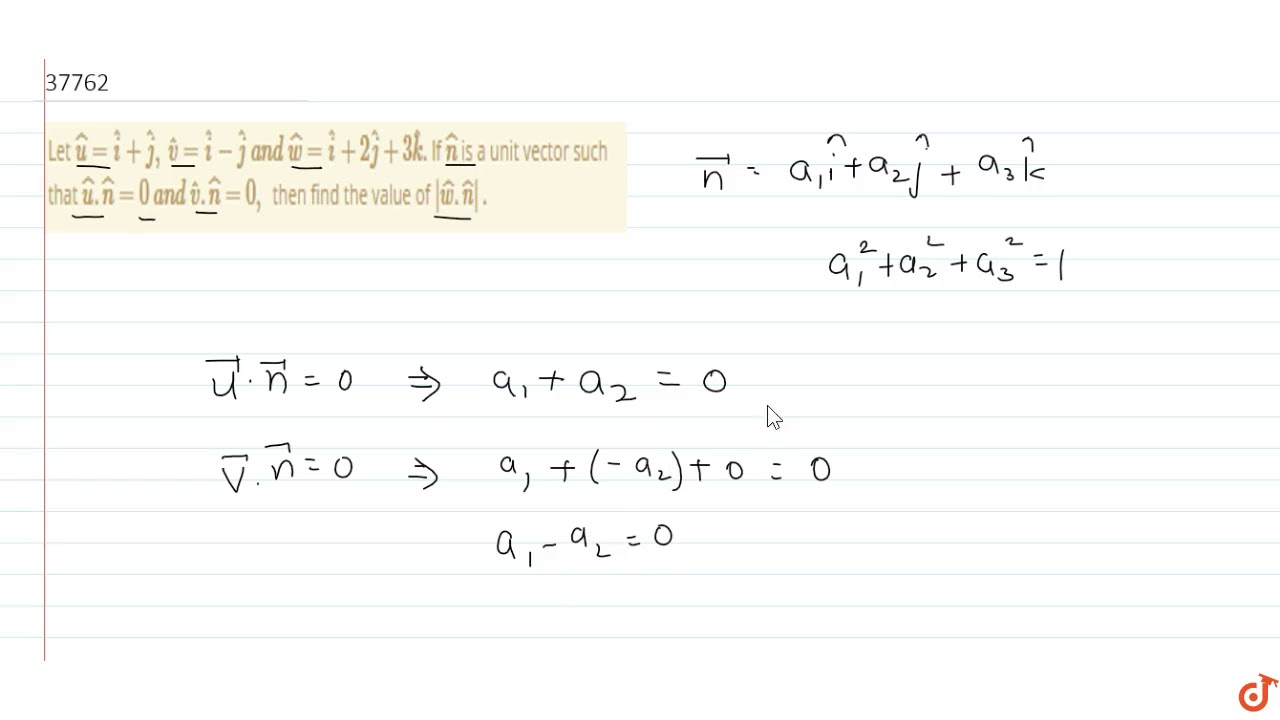
Let U I J V I J And W I 2j 3k If N Is A Unit Vector

100以上 J Ae 最高の壁紙無料mhd

Solved Can You Please Answer Both Parts Of The Question S Chegg Com

Let Hat U Hat I Hat J Hat V Hat I Hat Ja N D Hat W Hat I 2 Hat J 3 Hat Kdot If Hat Youtube

Youth4flyer Htm

Behance Search Vintage Fonts Brand Fonts Sign Writer

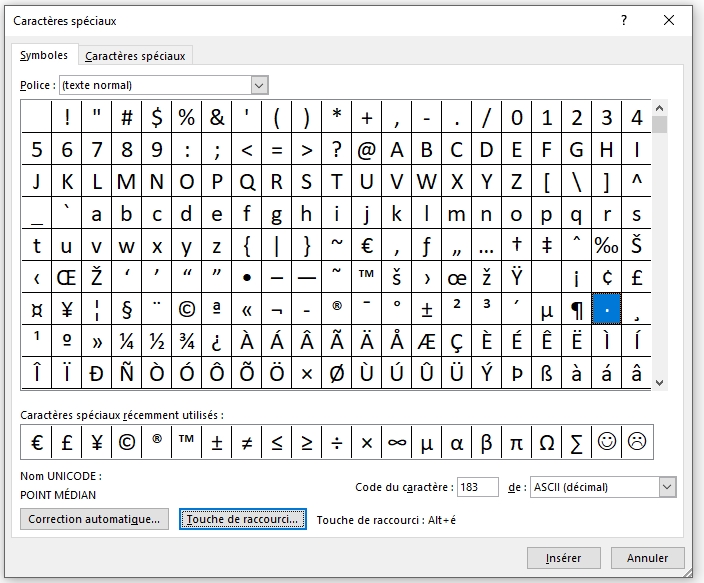
Ecriture Inclusive Le Point Median Avec Word Le Blog Du Centre Nte

I Wiktionary

Youth4flyer Htm

J U N K O E N O S H I Ma Danganronpa Amino

Wr850rl Wireless 11n Router Parts List Tune Up Info Wr850rl Antennaspec Wr850rl R 1 Pdf Pro Nets Technology

O Al2es Of O 59ae C I2 T N Me Aepuassc Uthm0 7v F J Q Flickr

Prezentaciya Uprazhn Log

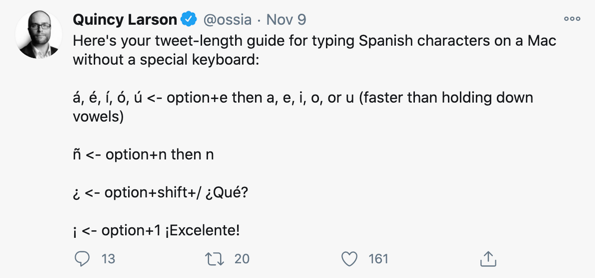
Spanish Alphabet Spanishdict

D I N U J U N G X E T T A R I Posts Facebook

Di A A Thy O Thyyy I I I I D N O O O O O O U U U U Y Th Ss A A A A A A Ae C E E E E I I I I D N O O O O

Youth4flyer Htm

August 06 Matchman Head S Blog

Typographie Elle Est Gratuite Et Elle S Appelle Lombok Lettering Lettering Alphabet Writing Fonts

Obituary For Frank J Gulat Newspapers Com

T 26 Digital Type Foundry Fonts Q Block

Definition Of Economics

Gun Shops Are Next Cryptocurrency Is For Us
List Of Unicode Characters Wikipedia

Amazon Com Un Cuento Para Cada Letra J Ge Gi Ll N Ch X K W Gue Gui Leo Con Peppa Pig 5 Spanish Edition Hasbro Eone Books

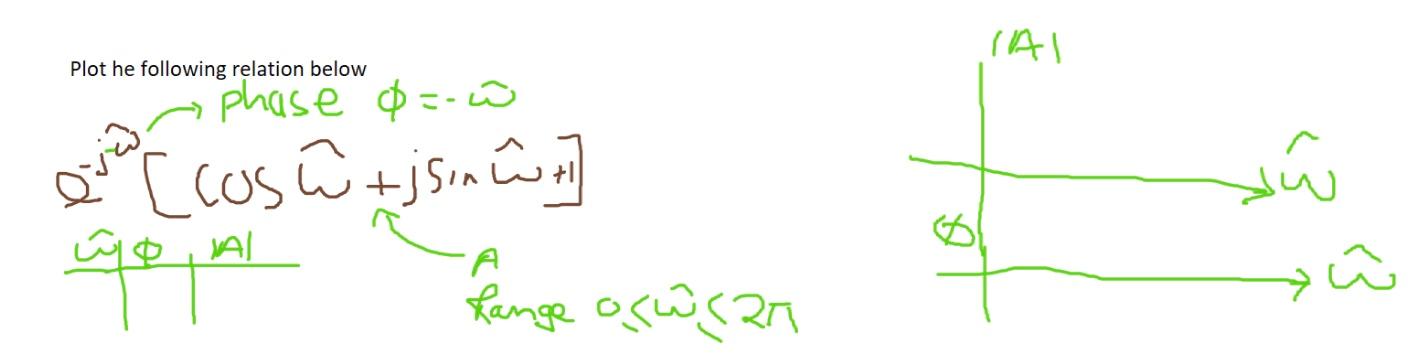
Solved Polt The Following Relation Below J Cos U J Si Chegg Com

21 O G I N J A Zn E A I U C Hz I U Az Th D A U µ Flickr

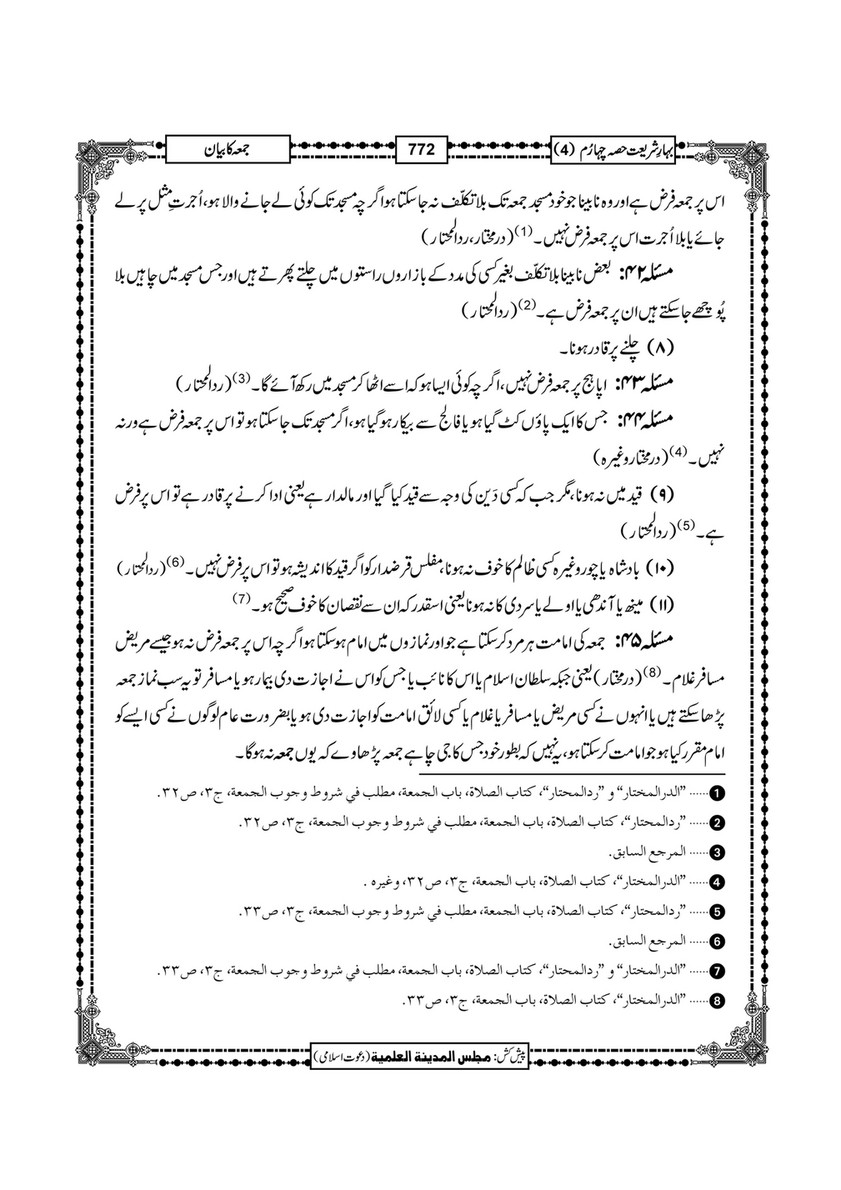
My Publications Bahar E Shariat Jild 1 Page 938 939 Created With Publitas Com

ª R D N W L 230 U O B C O O 2 ªº J U A C Jª R Dªfaa T Y Pª R D A Y Z B Ma ªº O C Naa H O I Oª A C Photo Susan Photos At Pbase Com

Georgerithe Font By Calligraphyfonts Net

Anel Norena L N No Un J Mu Y Yy H Http T Co Gro9nfi

Let S Talk About Saving Private Ryan By Matt Wu

Chorhhh

Solved Polt The Following Relation Below J Cos U J Si Chegg Com

Ducati Logo Ducati Ducati Cafe Racer Ducati Motorcycles

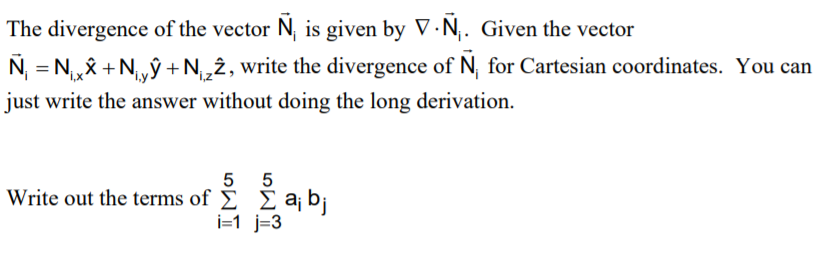
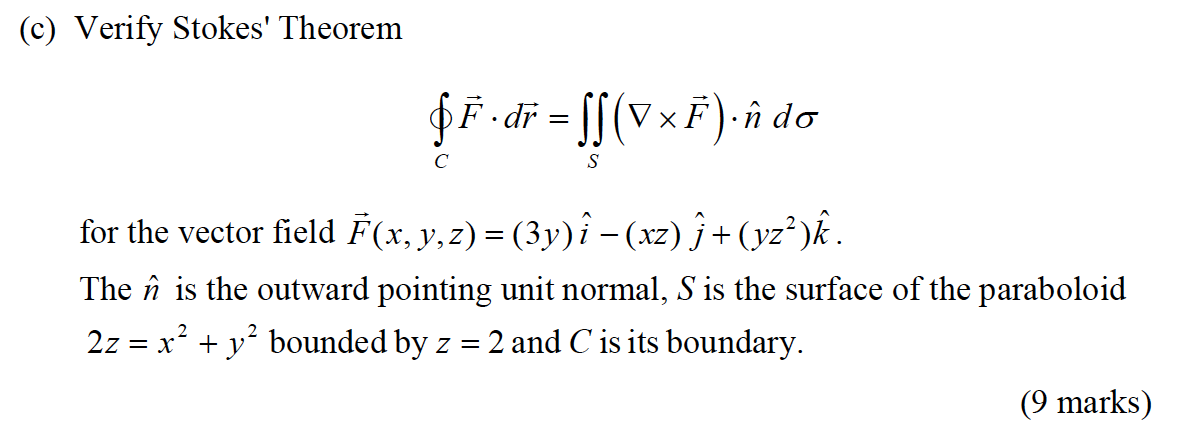
Solved C Verify Stokes Theorem Ff Di Vxf N Do S Fo Chegg Com

rdhana Mazine 6

Z A デスクトップの背景テーマehd

S A N J U Yt Home Facebook

Di A A Thy O Thyyy I I I I D N O O O O O O U U U U Y Th Ss A A A A A A Ae C E E E E I I I I D N O O O O

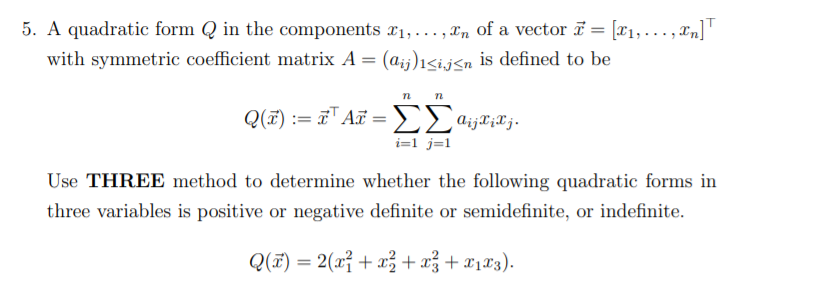
Solved 5 A Quadratic Form Q In The Components 21 U Chegg Com

How To Type Letters With Accents On Mac

Altgr Key Wikipedia

D N D D N Nƒd Nœdºd D D D D D N

Wr850rl Wireless 11n Router Parts List Tune Up Info Wr850rl Antennaspec Wr850rl R 1 Pdf Pro Nets Technology

Modemusthaves

Poetizamos O Colexio

Chorhhh

File Latin N Svg Wikimedia Commons

Youth4flyer Htm




